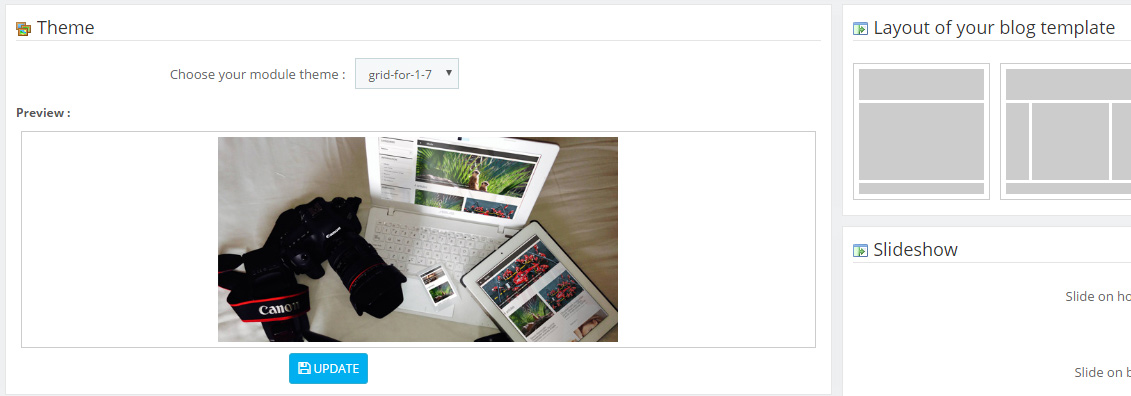
Chose your blog template

On prestashop 1.6 or 1.5, this section includes two templates, the default template available with the current version of prestashop (1.6) and a second template that is compatible with prestashop version 1.5.
On prestashop 1.7, you have only one template.
If you have a multi-shop
this section will also help you to manage each of your themes separately and provide different layouts.
To do this, you just need to duplicate the files situed in
>> Module> Prestablog > views > css > grid-for-1.x-module.css
>> Module >Prestablog > views > hook & front. (All files with the name of the template you want to duplicate.)
You can rename each of the themes as you like, they will appear directly in the theme-selection drop-down list.
Some trouble for the integration ?
With respect to integrating the blog into your front office, you may, in some cases, experience bugs related to your file global.css, which has probably been modified incorrectly, i.e. without respecting development norms. You may therefore need to adjust some of the styles.
We therefore recommend that you use your developpment tool (F12 on your browser) to identify which CSS classes need changing. There are some excellent tutorials available on how to use it.
Configuring the slideshow
You can choose to enable it (or not)
- on the home page
- on the blog page
- or on both these pages
In the tutorial main images, you will see how to know the width of your content, which, in all logic, will need to be the same as the width of your slideshow. However, you can also determine the width by using a tool like your development tool see previously.
Once you have obtained this value, set the width of your slideshow, as well as the height. This will systematically be used when you publish an article, so you can put your news on the front page. Please note, if you change the width after having written your articles, you will need to regenerate the images for them to be the right size. (Do not directly change them on your ftp, the crop function will not work properly afterwards if you do, because it has already saved the original dimensions).
If you have problem with the quality of your pictures, verify in your prestashop configuration appearences > pictures if the quality of the compression jpg is enough.





 Contents
Contents
 Tutorials
Tutorials
 Demo 1.6
Demo 1.6
 Animals
Animals