This image is important for your blog, it is displayed:
- in the categories
- on the slideshow
- in latest posts blocks
- in your linked products pages
It is therefore important to a select an attractive picture, and especially one that is the right size! Example: Your content is 800px (pixels) wide, if you upload a picture that is 400px, your server will have to resize it , i.e. blow it up, which will degrade the image quality. Be careful to make sure you use the correct minimum width: 800px. Too large a size is not recommended either because this might also lead to the image being degraded (all depending on the settings used by your hosting service provider). So preferably use the exact size.
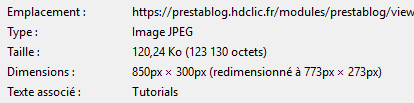
How to know the width of your content
7When you have uploaded an image and it is visible in your slideshow, go to your frontoffice, using firefox, right click on the image and then View image info. You will then see the dimensions in pixels. If you resize the image, use these values.

These dimensions will also be useful for managing your articles, configuring your slideshow and making beautiful professional-looking layouts.
If you only want to use a certain part of the image, remember you can easily crop the image using the tool available. Choose the thumbnail, hold the mouse down on the image, a rectangle frame will appear, place it where you want on your image, and then click resize





 Contents
Contents
 Tutorials
Tutorials
 Demo 1.6
Demo 1.6
 Animals
Animals