Cette image est importante pour votre blog, elle se retrouvera :
- dans les catégories
- sur le slideshow
- dans les blocs derniers articles
- dans vos pages produits associés
Il est donc important de mettre une belle image, et surtout aux bonnes dimensions !
Exemple : Votre contenu fait 800 px (pixels) de large, si vous envoyez une image de 400 px, votre serveur la redimensionnera ensuite et devra ajouter des pixels qui dégraderont la qualité de l’image. Veillez donc à utiliser la bonne largeur minimum : 800px.
Une trop grande taille n’est pas conseillée non plus car votre image pourrait aussi être dégradée (suivant le réglage de votre hébergement). Préférez donc utilisez la taille exacte.
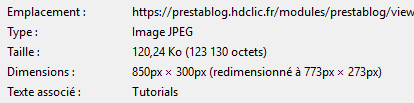
Comment retrouver la largeur de votre contenu ?
Lorsque vous uploadez une image et qu’elle est visible sur votre slideshow, rendez-vous sur votre frontoffice, avec firefox, clique droit sur l’image puis informations sur l’image. Vous obtiendrez ainsi la dimension en pixels. Si l’image est redimensionnée, utilisez ces valeurs.

Cette dimension vous sera aussi utile pour la gestion de vos articles et faire de belles mises en page professionnelles. Elle sera aussi utile pour la configuration de votre slideshow.
Vous souhaitez utilisez qu’une certaine partie de l’image, n’hésitez pas à recadrer l’image via l’outil mis à disposition. Choisissez le thumb par exemple, cliquez sur l’image en restant appuyé, un cadre va apparaitre, placez le à l’endroit que vous désirez, puis cliquez sur le bouton redimensionner





 Contenus
Contenus
 Tutoriels
Tutoriels
 Demo 1.6
Demo 1.6
 Animaux
Animaux